Dreamweaverでローカル環境にてPHPを動かしたい場合にはサイト定義が必要です。
Dreamweaverでサイト定義を行えば、ローカルにテストサーバーを設置してあれば簡単にDreamweaverやブラウザ上でPHPの動きを確認することが出来ます。
ここではDreamweaverでサイト定義を行う方法を説明していきます。
PHPをそのまま記述してもライブビューでは表示出来ない??
Dreamweaver以外のエディタを使っている方は、MAMPなどでローカル環境を作ってhtdocsにファイルを保存してブラウザなどで表示や動きを確認しているかと思います。
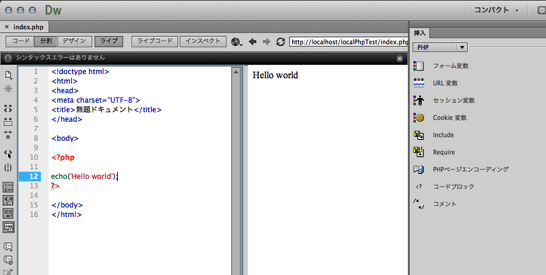
Dreamweaverであれば、いちいちブラウザに切り替えなくてもライブビュー機能でファイルを更新すればすぐDreamweaver上でチェック出来ます。
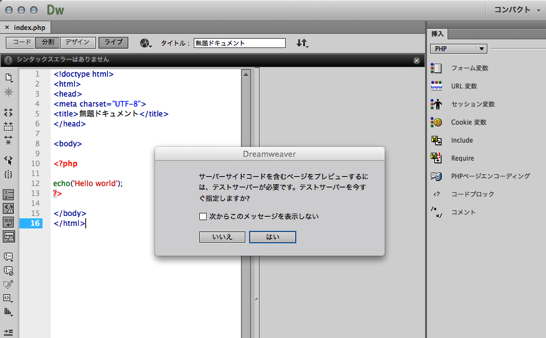
ただ、DreamweaverでPHPを記述してもプレビューしようとしてもアラートが表示されます。
このテストサーバーの指定は、サイト定義にて出来ます。
サイト定義でPHPをライブビューで確認できるようにします。
せっかくの機能ですから、ぜひ活用して自身の作業の効率化を図っていきましょう!
Dreamweaverでサイト定義をしよう!
作業はDreamwever内の設定だけで終わりますのでとても簡単です。
一つずつ確認して設定を行なっていきましょう!
サイト名とローカルサイトフォルダーを決める

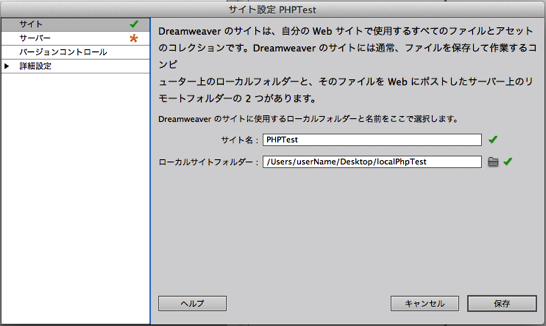
上の画像で「はい」を表示するとサイト定義のウインドウが表示されますので次の用に入力しましょう。
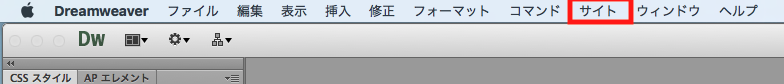
メニューでは、「サイト」の項目をクリックするとプルダウンで小メニューが表示されますので、「新規サイト...」をクリックすれば設定画面が開きます。


・ローカルサイトフォルダー: 「自分のサイトのファイル一式の保存場所」
サイト名は、自分がわかりやすい名前や本来のサイト名など好きな名前をつけます。
ローカルサイトフォルダはファイルの保存先など決めます。今回はデスクトップにしてみました。

サーバー情報を入力する
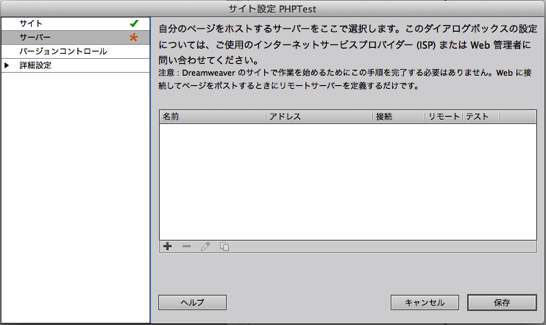
次に、ウインドウの左のサイドバーからサーバーを選択します。
まだ、何もサーバーが選択されてない真っ白の画面になると思いますので、左下の「+」記号をクリックしましょう。

基本タブで設定を入力する
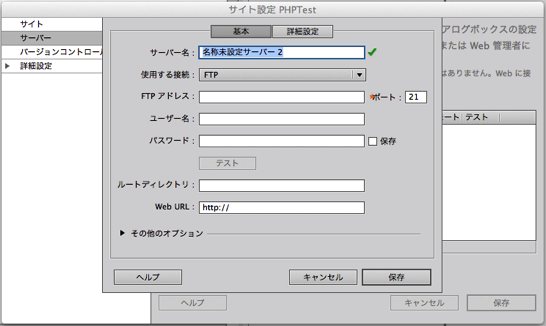
そうすると小窓が表示され、基本タブと詳細設定タブという項目が現れます。先に表示されているのは基本タブになります。
ここの項目の上から2つめの「使用する接続」のドロップダウンリストから、「ローカル/ネットワーク」を選びます。
下の画像で、FTPを表示されているドロップダウンリストのところです。

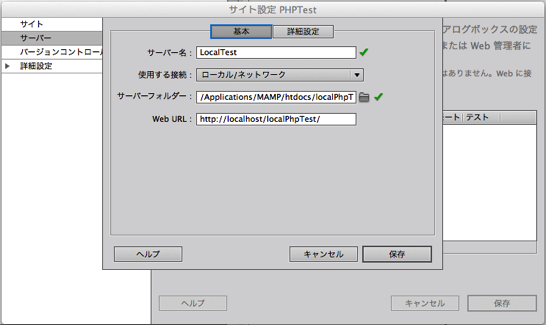
そうしたら、基本タブの記入項目が「サーバー名」「サーバーフォルダー」「Web URL」の3つになりますので、それぞれ入力していきます。
・サーバーフォルダー: MACでローカル環境を構築しているならばMAMPを利用していると思います。MAMPでのフォルダパスは、MAMP/htdocs/サーバーフォルダ名になります。必ずhtdocsの中に保存しましょう。
その際、フォルダ名を英数字でサイト名や想定するドメイン名などにすると管理がしやすくなります。
このように、http://localhost/の後にサーバーフォルダ名を入力します。そして最後にスラッシュです。
階層がある場合は、htdocsから見た階層の通りパスを入力します。

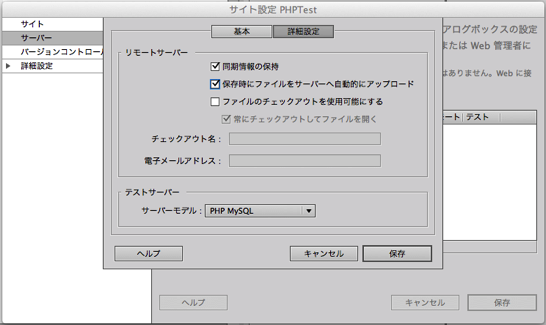
詳細設定タブでチェックを入れる
続いて、詳細設定タブを選択します。
テストサーバーのサーバーモデルで「PHP MySQL」を選択します。
リモートサーバーのチェックリストで上から2番目の「保存時にファイルをサーバーへ自動的にアップロード」を必要であればチェックを入れます。
この部分は、ローカルフォルダをhtdocs内にしていれば特に必要ありません。
なぜなら、ファイルの保存しているローカルフォルダをそのままサーバーフォルダにしておくと、ローカルで作業していてファイルを保存すると即反映するからです。
基本的にプログラムの作業でバックアップを取りつつローカルとサーバーを分けつつデータを守るべきですが、簡単な作業やちょっとやってみたい程度のことならローカルとサーバーを一緒にしてもいいとは思います。
ここまで入力、チェックを入れたら確認して保存を選択します。

設定の確認し保存して終了
いよいよコレで最後です。
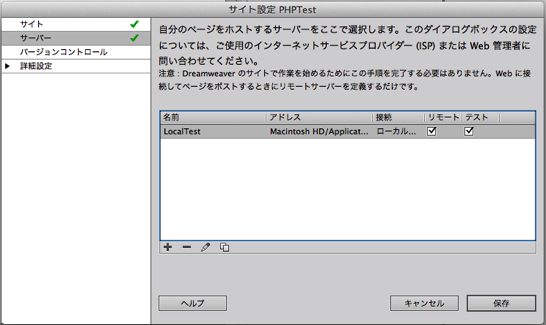
サーバーのリストに設定したサーバーが表示されている事を確認します。
リストの右端のテスト欄のチェックボックスにチェックを入れて保存を選択し終了です。

さっそく、Dreamweaverでライブビューを試してみましょう。
うまく設定が出来ていれば、ライブビューに文字列が表示されます。


デペロッパーツールも併用しよう!
ローカルで動かす言ってもブラウザで確認することになりますから、デペロッパーツールも一緒に使うことでより簡単に効率的に作業を進めることが出来ますよ。
デペロッパーツールは、ブラウザ上でhtmlやcssの値を変更してダイレクトに変更結果を表示してくれる優れものです。
- Dreamweaverである程度開発したら、ブラウザでデペロッパーツールで微調整をする。
- Dreamweaverで開発したけど、うまく表示できていない場合にデペロッパーツールで不具合が出ているところを探す。
などの使い方が出来ますよ!
そして、デペロッパーツールにて値を調整したら、コピペしてDreamweaverで所定の箇所を修正してリロードして、ブラウザで確認という作業の繰り返しでサイトを作っていきます。
デペロッパーツールとDreamweaverの併用は、ウェブサイト開発ではセットになりますから、どちらも使いこなせるようにしておきましょう!
デペロッパーツールの詳しい使い方はこちらの記事でまとめています。
簡単にウェブサイトやブログのソースコードを見る方法【デペロッパーツール】
さいごに
以上、ローカルのサイト定義はそんなに難しくなかったと思います。
サイト定義を行うことで、随時プログラムの動きを確認できますし、WordPressもライブビューを確認しながらチェックすることが可能となります。
便利な機能をどんどん使って素晴らしいサイトを作っていきましょう!!
